Website-Redesign für Antonello Manacorda

Eine responsive Website für den Dirigenten (unter anderem) der Kammerakademie Potsdam – Antonello Manacorda.

Die Aufgabe

Nach einigen Jahren bekomme ich den Auftrag diese von mir gestaltete Website zu überarbeiten.
Hintergrund
Es gibt neue Fotos und es steht eine neue Veröffentlichung an.
Das Problem
Die in die Jahre gekommene Gestaltung soll in einigen Aspekten aktualisiert werden und frisch zusammen mit der neue CD daherkommen.
Das Ziel
angenehme Bedienbarkeit, flotte Performance, weiterhin Responsiveness, aktueller Look & Feel
Arbeitsablauf der Re-Design-Umsetzung
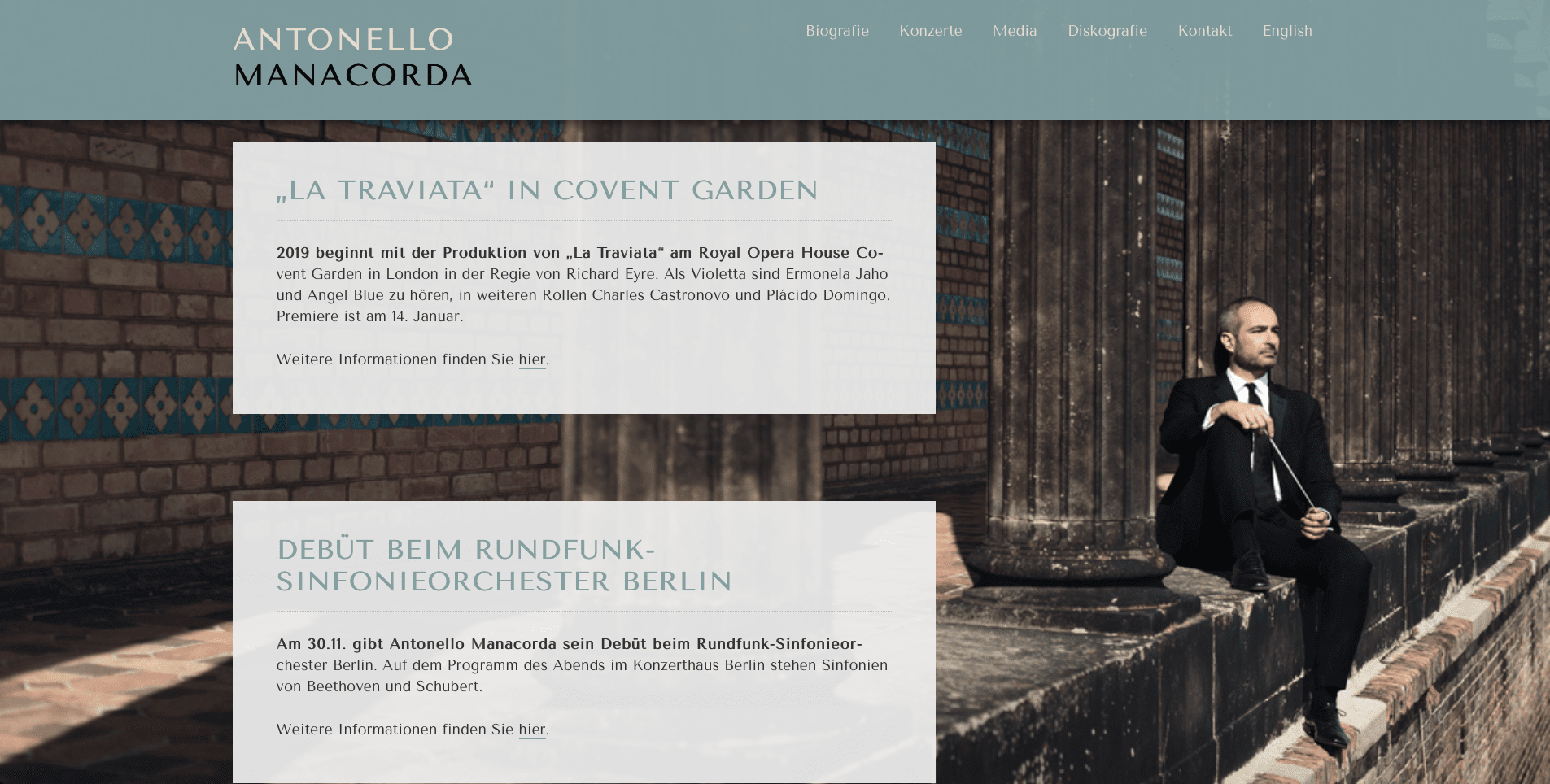
Die Agentur macht mich auf die wunderbare Farbigkeit der neuen CD aufmerksam. Wir beschließen das gedeckte Blau der Fotos aufzugreifen. Was die Schrift angeht ist der Künstler immer noch zufrieden und alle sind sich einig, daß die Typografie so bleiben soll.
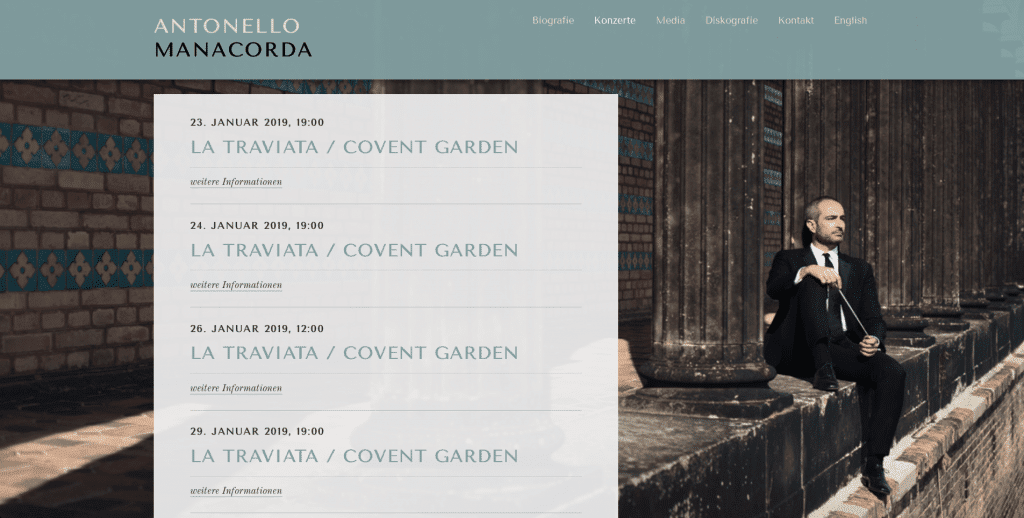
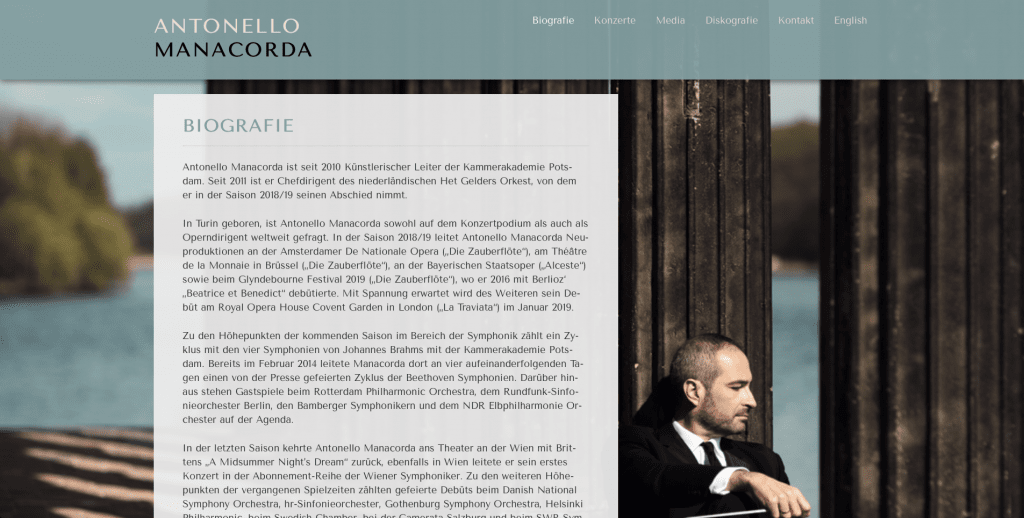
Ich erstelle Mock-Ups einiger Seiten der Präsenz und nach der Abstimmung geht es an die Umsetzung der Entwürfe. Ich exportiere die Datenbank der bisherigen Präsenz und spiegele die Site auf meinem Computer. Dann baue ich das WordPress-Theme von Grund auf neu, da sich im Netz, bei WordPress und auch bei mir in den vergangenen jahren einiges weiterentwickelt hat. Die Hauptinhalte der Seiten haben unproblematische helle Hintergründe. Die Sidebars mit Konzertterminen und News-Headlines liegen ohne eigenen Hintergrund über dem Foto der jeweiligen Seite, weshalb ich hier einen dunklen Verlauf einbaue, damit die helle Schrift auch unter widrigen Umständen lesbar bleibt. Auf der alten Site waren die flächendeckenden Hintergrund-Fotos nur über die CSS-Datei, also von einem Webdesigner oder Entwickler auszustauschen. Bei diesem Re-Design habe ich die Möglichkeit nun direkt im WordPress-Editor eingerichtet.
Vor der Übertragung des Themes auf die aktuelle Website richte ich zur Präsentaiton des Designs und der Funktionalität eine Staging-Site ein. Hier kann sich der Auftraggeber in Ruhe mit den neuen Elemente wie dem Sticky-Header, der sich beim Scrollen verschmälert wobei er oben sichtbar bleibt und dadurch die Menü-Links immer greifbar bleiben, vertraut machen. Auf dem Mobiltelefon würde so ein Sticky Header aber noch zu viel wertvolle Fläche rauben, weshalb ich dafür einen scroll-to-top Button einbaue, was natürlich genauso getestet werden kann.